Copilotを使いこなそう!プロンプトマスターへの道②
2025.03.18
Microsoftから提供が開始された生成 AI「Microsoft 365 Copilot」。導入してみたものの、うまく活用できていない方も多いのではないでしょうか?第1回目では、プロンプトの書き方のコツをお伝えいたしました。第2回目の本記事では、画像生成で使えるプロンプトのコツをご紹介します。
≫第1回目はこちら(Copilotを使いこなそう!プロンプトマスターへの道①)
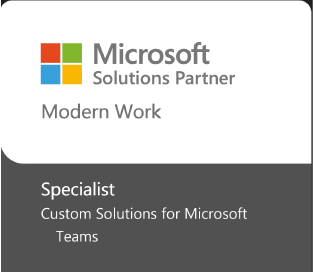
画像生成のコツ①:画像のスタイルを伝える
リアル、アニメ風、抽象的などの画像のスタイルをプロンプトに含めることで、より希望に近い画像を生成できます。
画像のスタイル例:リアル/アニメ風/抽象的/写真風/イラスト風/水彩画風/ポップアート風/サイバーパンク風 etc…

Beforeではリアルなキリンの画像でしたが、「アニメ風で」という指示を追加したことで、Afterでは4枚ともアニメ感のある画像が生成されています。
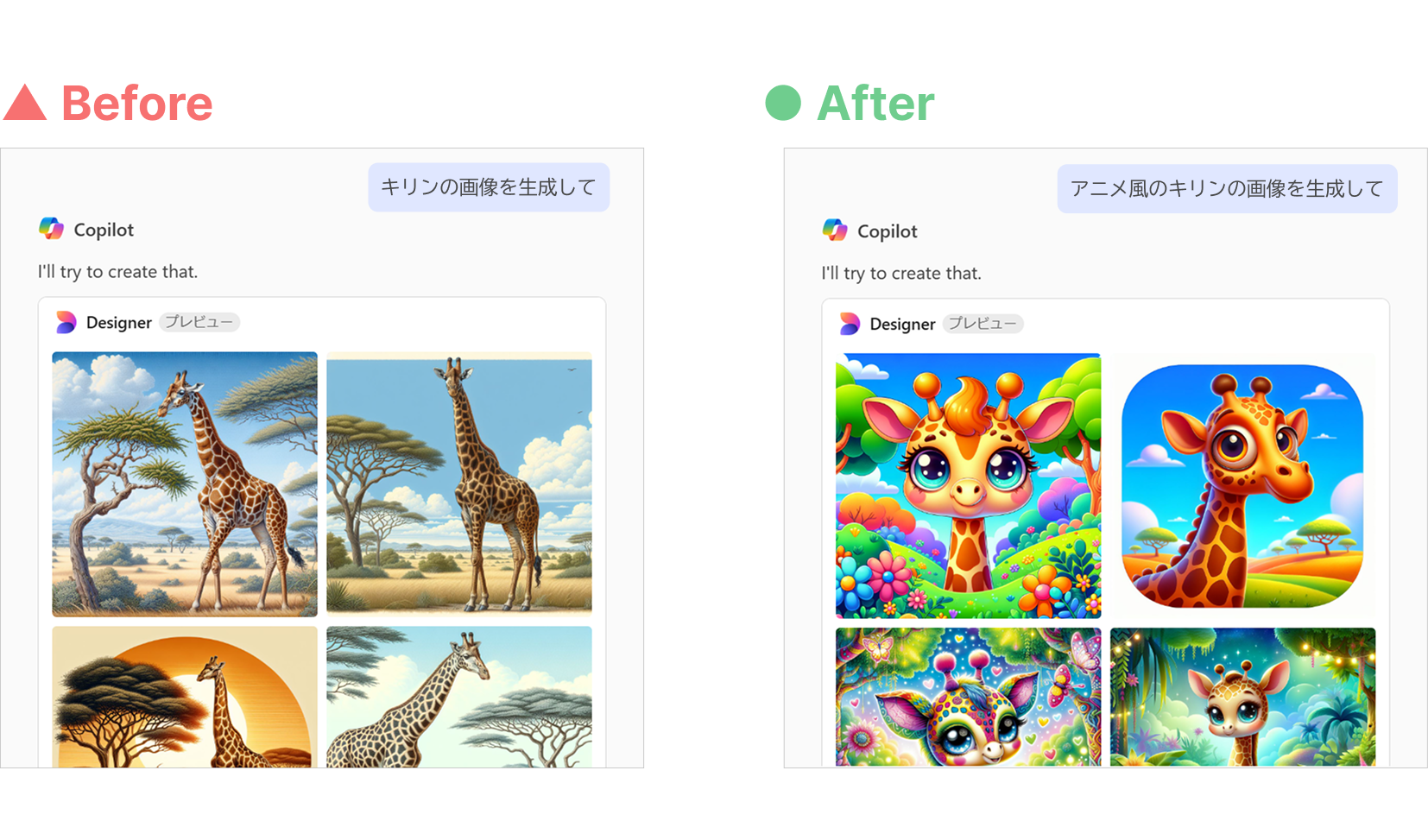
画像生成のコツ②:雰囲気や色合いを伝える
明るい、暗いといった画像の雰囲気やモノクロ、カラフルといった画像の色合いを、プロンプトに含めることで、より希望に近い画像を生成できます。

Beforeでは普通のキリンの画像が生成されていましたが、「楽しそうな雰囲気の」という雰囲気の指示と「赤い」という色合いの指示を追加したことで、Afterでは笑顔で可愛らしい赤いキリンの画像が生成されています。
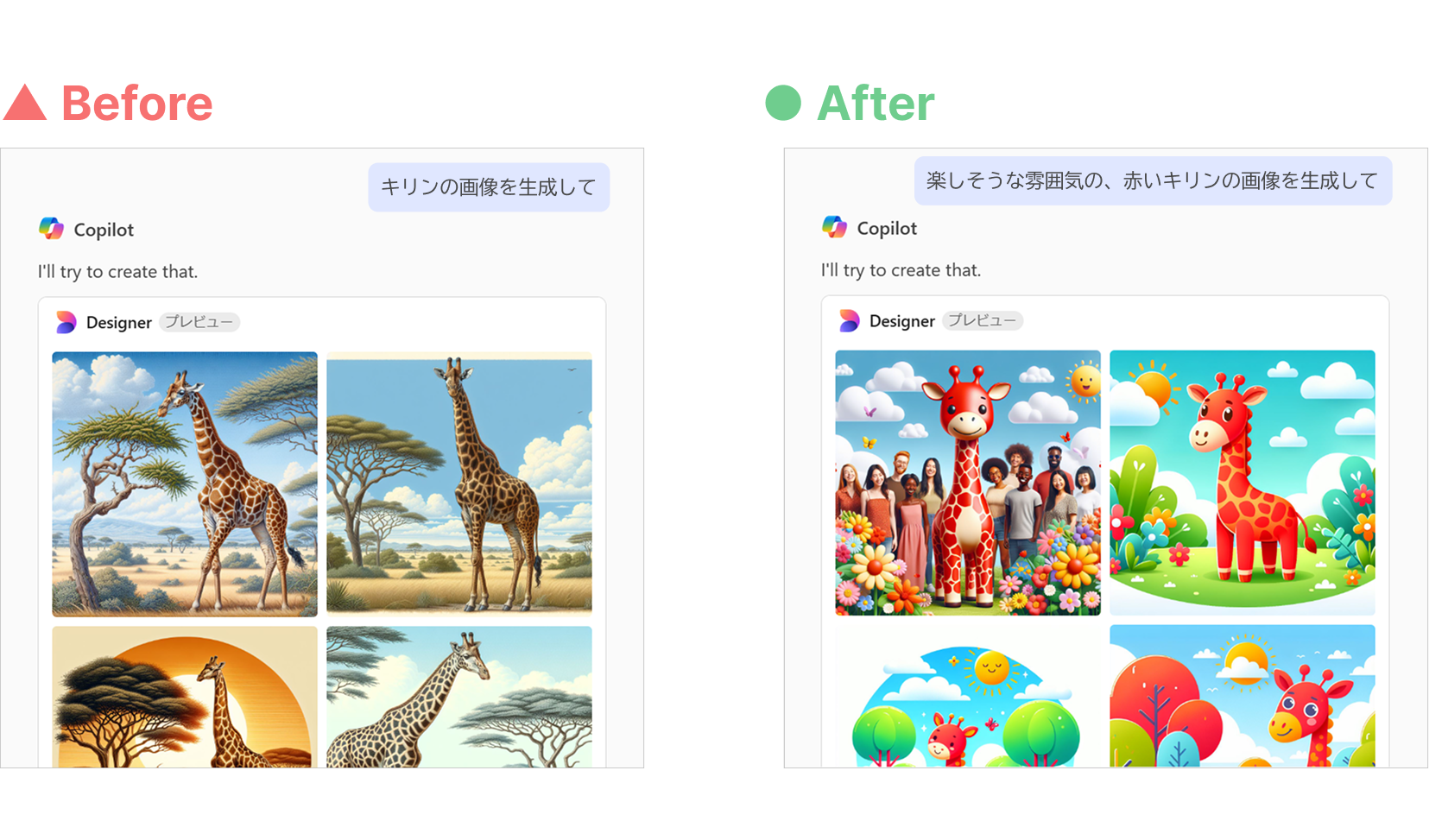
画像生成のコツ③:状況を伝える
「座っている」や「テレビを見ている」など、具体的な状況をプロンプトに含めることで、より希望に近い画像を生成できます。

Beforeでは歩いていたり立ち止まっているキリンの画像が生成されていましたが、「食事をしている」という指示を追加したことで、Afterでは食事中のキリンの画像が生成されています。
画像生成のコツ④:フィードバックする
生成された画像にフィードバックと再生成を繰り返すことで、より理想に近い画像が生成されます。

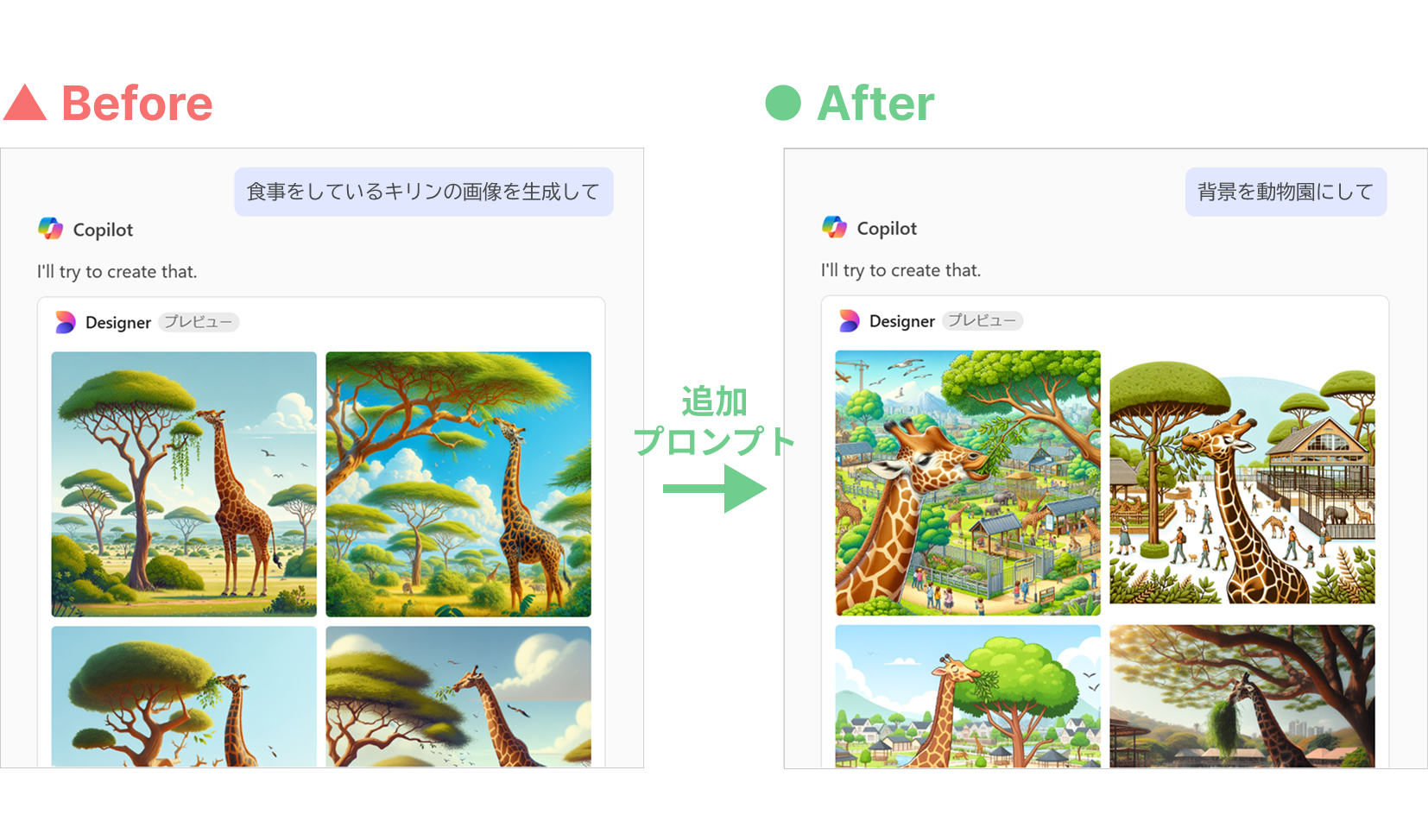
Beforeは画像生成のコツ③で生成した『食事をしているキリンの画像』ですが、「背景を動物園にして」とフィードバックを与えたことで、Afterでは動物園で食事をしているキリンの画像が生成されています。
まとめ
本記事では、Copilotでの画像生成で使えるプロンプトのコツをご紹介しました。ピーエスシーではCopilot 活用の支援を行っておりますので、ご希望の場合はぜひお問合せください!




 ブログ一覧
ブログ一覧